- Published on
20-元素面板调试技巧
- Authors

- Name
- Dendoink
- @Magiciaaaaaaaan
💡
问题 除了基本的功能,还有哪些好用却不为人知的技巧?
1. 插入样式规则的按钮
把鼠标悬停在样式选择器的最下面,会看到几个可以快速添加 Color 和 Shadow 属性的按钮:
text-shadowbox-shadowcolorbackground-color

⚠️
请注意 最新版本 90.0.4430.85 已经移除了这部分功能的支持。感谢读者 三思 的提醒。
2. 在元素面板中展开所有的子节点
一个一个点击 ▶ 展开太慢?右键选择 expand recursively !:

3. DOM 断点
有时脚本修改了 DOM ,但修改的是哪部分?什么时候修改的呢?
这样的情况下,你就可以添加一个 DOM 断点:监听节点被添加或者移除 / 属性被改变。
点击"..." 符号或者右击你想添加监听的元素
subtree modifications: 监听任何它内部的节点被移除或者添加的事件attribute modifications: 监听任何当前选中的节点被添加,移除或者被修改值的事件node removal: 监听被选中的元素被移除的事件

页面重新加载时会记住断点。当你设置了一个或多个断点的时候,可能都忘了它们所标记的位置了。怎么找它们呢?:在 Elements 视图中有视觉提示,
有时你添加了断点的元素被隐藏在一些折叠起来的父级元素中,不要担心 - 他们会在 Element 中用高亮展示出来:

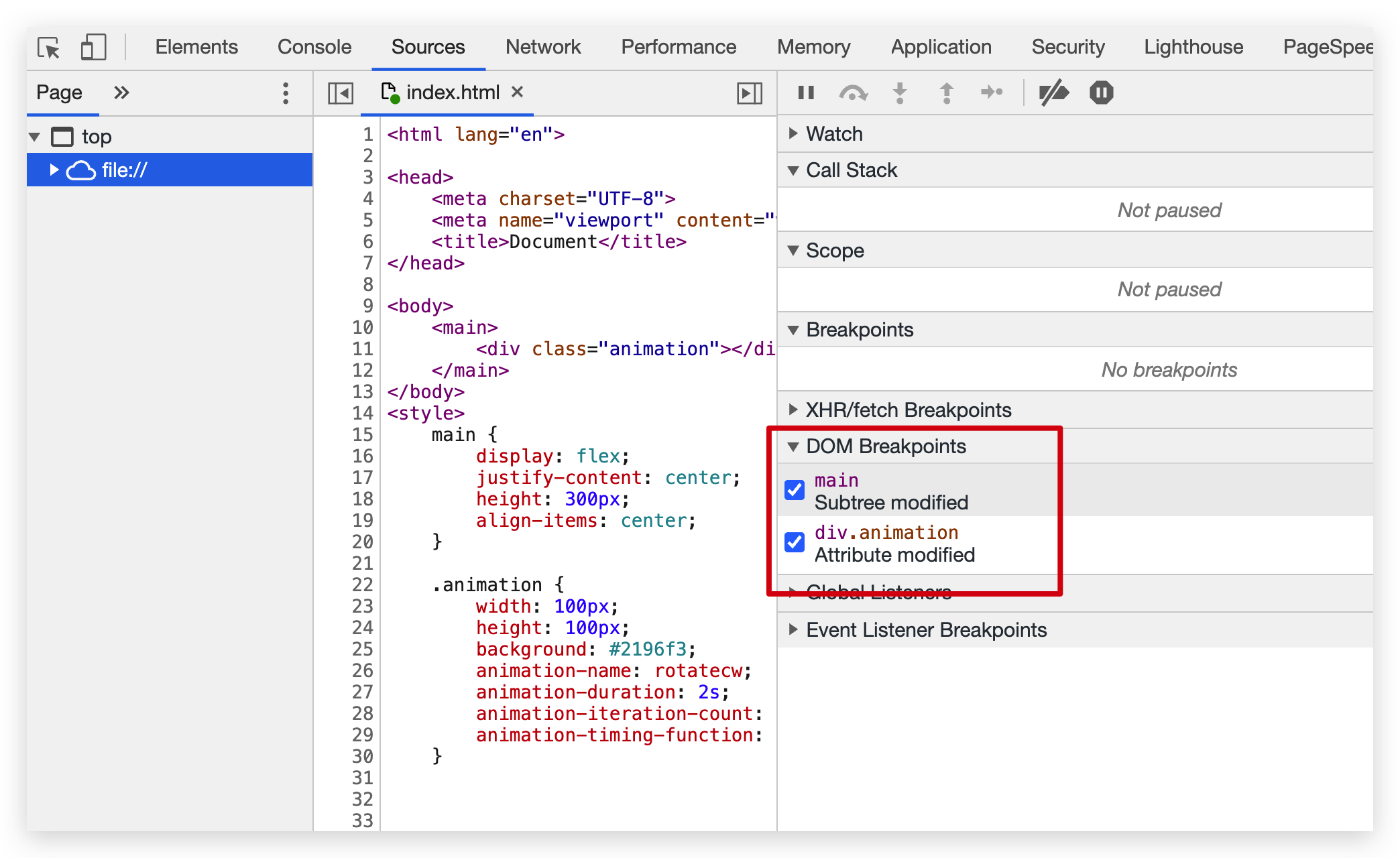
Sources 中也有专用列表:

Related series
00-写在前面
March 2, 2021
01-Chrome 版本
March 2, 2021
02-复制 & 保存
March 2, 2021
03-快捷键和通用技巧
March 2, 2021
04-使用 Command
March 2, 2021
05-代码块的使用
March 2, 2021
06-console 中的 $
March 2, 2021
07-console.log 的 "bug" ?
March 2, 2021
08-异步的 console
March 2, 2021
09-Ninja console.log
March 2, 2021
10-自定义格式转换器
March 2, 2021
11-对象&方法
March 2, 2021
12-console.log 并不简单
March 2, 2021
13-打造一个终极 log
March 2, 2021
14-打印时间戳
March 2, 2021
15-直接把 `log` 作为回调函数
March 2, 2021
16-初窥 Network
March 2, 2021
17-Network 深入
March 2, 2021
18-Network 细节
March 2, 2021
19-元素面板的基本操作
March 2, 2021
20-元素面板调试技巧
March 2, 2021
21-元素面板里的编辑器
March 2, 2021
22-颜色选择器
March 2, 2021
23-Drawer 使用技巧
March 2, 2021
24-Drawer 动画调试
March 2, 2021
25-Drawer 性能优化
March 2, 2021
26-Workspace 使用技巧
March 2, 2021
27-自动美化输出
March 2, 2021
28-CSS 概览
March 2, 2021
29-Custom UI Themes
March 2, 2021
30-Source diff
March 2, 2021